Техническое задание на сайт: полное руководство
Практическая пошаговая инструкция для менеджеров и владельцев бизнеса – сэкономьте десятки тысяч рублей и сделайте эффективный продающий сайт. Это не просто инструкция по ТЗ, это еще и учебник по проектированию сайта: составлению технического задания, разработке структуры сайта, созданию прототипа, подготовке материалов на сайт.
В книге даны примеры и шаблоны ТЗ, чек-лист на проверку ошибок ТЗ, подробное описание структуры сайта, рекомендации по созданию прототипа, контент-план для статей, описана работа по созданию концепции веб-дизайна, применение разных фишек на сайте и термины, часто используемые в ТЗ.
Подойдите к разработке сайта профессионально – именно от техзадания зависит внешний вид, функционал и продающие качества вашего сайта. Специальных знаний для заполнения ТЗ не требуется!
Автор – специалист со стажем разработки сайтов более 15 лет, сертифицированный специалист по продвижению сайтов.
Введение
В наше время разработка сайта перестала быть просто созданием страницы в сети Интернет. Это сложный процесс, который требует от заказчика и разработчиков тщательного планирования и организации. Один из ключевых документов в этом процессе является техническое задание (в дальнейшем ТЗ).
Я занимаюсь разработкой сайтов более 15 лет и в каждым проекте сталкиваюсь с тем, что техническое задание вызывает проблемы со стороны клиента. В первую очередь это не понимание поставленной задачи, незнание терминов, сложность проведения анализа конкурентов и т.д.
Клиенты видят длинный документ, который требуется от них напряжение внимания и чаще всего относятся к составлению ТЗ несерьезно, в надежде, что разработчики сайта как-то сами смогут довести до ума сайт. Но, увы, это приводит к потере времени, напряжению психологической обстановки, удорожанию проекта, к реализации сайта, отличного от требований заказчика и прочим неприятным вещам.
Чем грозит безграмотное ТЗ
Если ТЗ на сайт нет или оно невнятное (нет четких поставленных задач и рекомендаций), то возникает недопонимание. Разработчик старается выполнить задачу, например, сделать дизайн первой страницы сайта, но не имея ни структуры, ни прототипа, ни примеров он делает страницу так, как может – исходя из своих знаний и опыта. В результате страница сделана, но это совсем не то, что хотел клиент. Обе стороны остаются недовольны друг другом.
Иногда клиенты не понимая вопросов в ТЗ стараются избежать прямого ответа и заполняют ТЗ, используя обтекаемые, неконкретные формулировки. Например, «нужен красивый современный сайт». Это так же приводит к недопониманию и пустой трате времени и средств клиента.
Без ТЗ есть шанс получить:
Не тот внешний вид сайта, что задуман.
Другой функционал, отсутствие некоторых полезных функций на сайте.
Подключение не тех модулей, что нужны.
Невозможность исполнить те задачи, что поставлены перед сайта.
Потеря времени.
Дополнительные траты денег на переделки.
Цена составления ТЗ
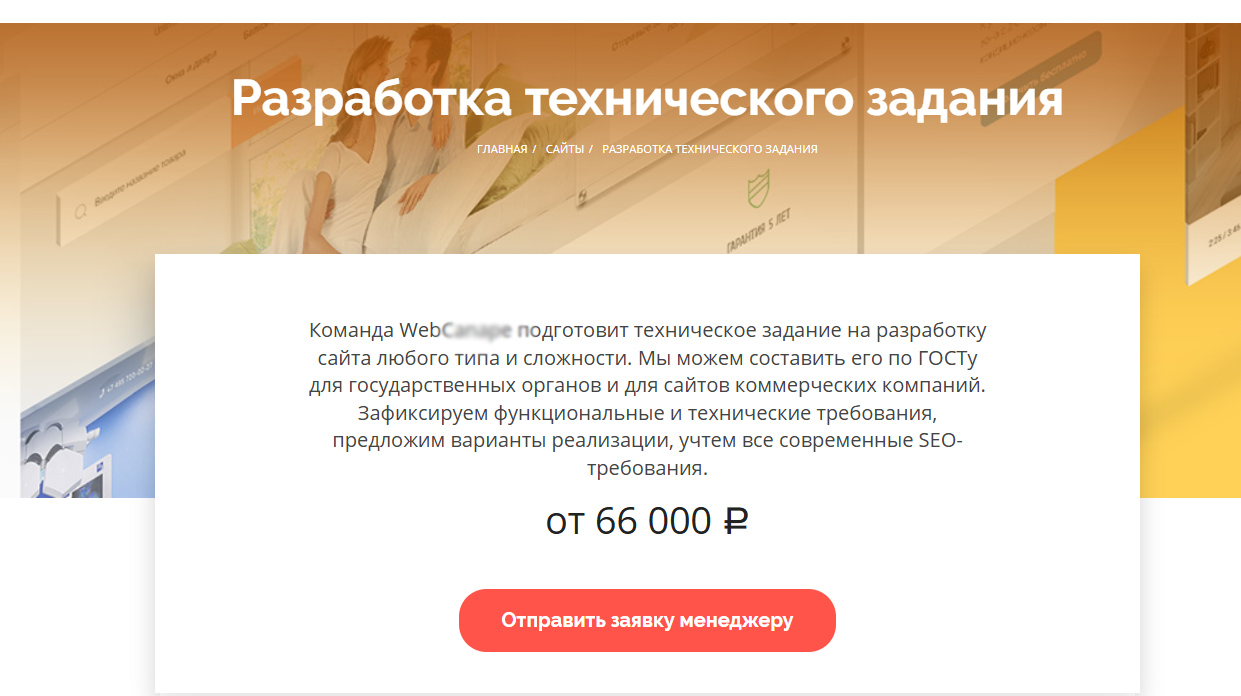
Существует отдельная услуга по составлению ТЗ, но как правило ее заказывают при разработке большого проекта, а вот для маленьких сайтов, одностраничников или сайтов-визиток в такой услуге нет смылся из-за ее высокой цены. Посмотрите рис.1, стоимость услуги по составлению тех задания на сайт.
Цена услуги 66 000 руб. – немного кусается для небольшого проекта. Поэтому многие клиенты пытаются сами разобраться и составить ТЗ, в результате чего делают массу ошибок и между ними и разработчикам происходит недопонимание.

Рис. 1. Стоимость услуги по составлению ТЗ на сайт
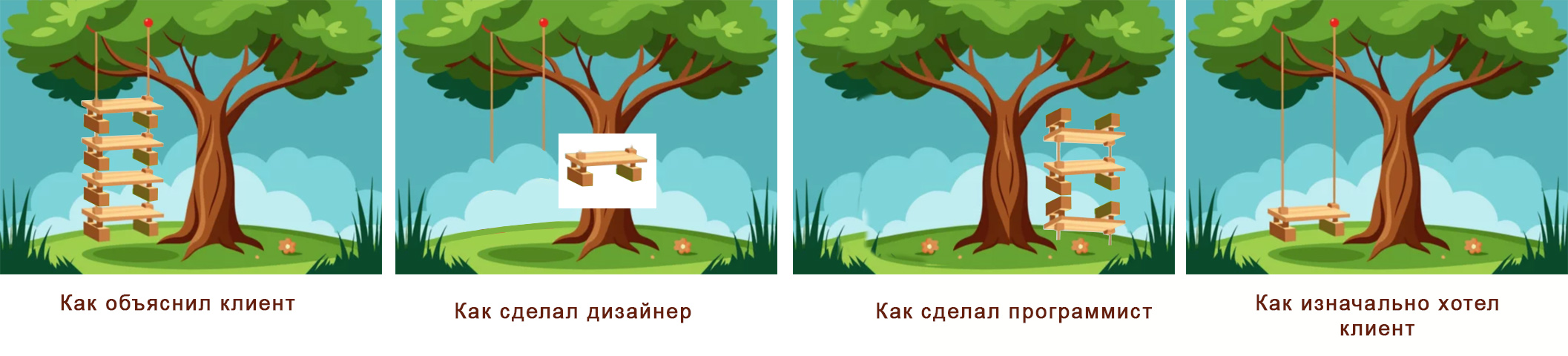
Клиент пытается на словах объяснить, что он хочет, дизайнер и программист понимают по своему и в результате получается совсем не тот сайт, который нужен клиенту. Возмущенный клиент предъявляет претензии разработчикам, но те ссылаются на невнятное ТЗ и требуют дополнительной оплаты за переделку сайта. К сожалению, это обычная ситуация в теме разработки сайтов, когда нет ТЗ или оно составлено безграмотно. Посмотрите рис. 2, что бывает при отсутствии четкого ТЗ.

Рис. 2. Что получается без четкого ТЗ
Многие клиенты ссылаются на то, что не владеют терминологией и вообще мало что понимают в разработке сайта. Но именно поэтому нужно объединить усилия и сделать ТЗ на сайт совместно, помогая друг другу. Каким должен быть сайт и какие задачи выполнять – это лучше всего знает только сам владелец сайта. А вот как это реализовать визуально или технически, как продвинуть сайт – знают специалисты: веб-дизайнер, верстальщик, программист, СЕО-специалист, директолог и т.д.
Почему ТЗ на сайт стоит дорого: потому что специалистам, например, веб-дизайнеру чтобы сделать прототип сайта (схематичное расположение модулей сайта), нужно вникнуть в тему и сферу деятельности клиента, разобраться в тонкостях и особенностях его бизнеса, выявить преимущества, отличие от конкурентов и т.д. на это может уйти много времени, поэтому такая услуга и не бывает бесплатной. Представьте человека, который хорошо знает как сделать веб-дизайн, но совершенно ничего не понимает в инженерном оборудовании. Сможет ли он сразу же создать прототип сайта?
Кто должен делать ТЗ на сайт
Эта работа должна быть совместной и для этого клиенту или его менеджеру, который заказывает сайт, необходимо погрузиться в сферу разработки сайтов, понять основные термины и задачи ТЗ. Это не значит, что заказчик или менеджер должен в кратчайший срок стать веб-дизайнером или специалистом по разработке сайтов. Но полностью отказаться вникать в ТЗ и все доверить другим специалистам – значит получить на выходе совсем не тот сайт, который был нужен (см. рис. 2).
Поэтому, собрав свой опыт создания ТЗ и разработки сайтов за многие годы, я решила сделать полезную и простую инструкцию в помощь заказчикам (владельцам бизнеса, менеджерам и т.д.), которая позволит сделать ТЗ бесплатно и в кратчайшие сроки. И главное – получить максимально точное и правильное техзадание, что однозначно ускорит разработку сайта, улучшит психологический фон (хорошо, когда есть взаимное понимание!) и сэкономит бюджет клиента.
Сам заказчик не сможет сделать ту часть ТЗ, что описывает технические характеристики сайта, поскольку не является специалистом в них. И так же тяжело будет разработчику сайта заполнить некоторые разделы ТЗ, касающиеся пожеланий по структуре или дизайну сайта. Если веб-разработчик, не посоветовавшись с заказчиком, заполнит вместо него пожелания по стилю или примеры понравившихся сайтов, клиент просто не примет такое ТЗ и заставит переделывать. Поэтому тут нужна слаженная коллективная работа, основанная на терпении и взаимном понимании.
Есть правило: разработчик не начинает работу над сайтом, не получив ТЗ. Соответственно он не должен называть цену работы за сайт, не увидев техзадания. И клиент не должен требовать от разработчика назвать цену работы до того, как составлено ТЗ, в этом нет логики и смысла.
Кому будет полезна эта инструкция:
Разработчикам сайтов.
Веб-дизайнерам.
Верстальщикам сайтов, программистам.
Менеджерам проектов.
Руководителям диджитал-студий.
Заказчикам, предпринимателям, которые заказывают разработку сайта.
В следующей главе мы разберем, что такое ТЗ и чем оно может быть полезно клиенту и команде разработчиков.
Глава 1. Что такое техническое задание
Техническое задание – это официальный документ, который определяет все этапы и особенности разработки сайта клиента. Этот документ необходим как заказчику, так и разработчикам, он служит основой для обсуждения требований, ожиданий и назначения задач.
ТЗ отвечает на ключевые вопросы о проекте: что делаем, зачем, для кого предназначен сайт, как будет происходить монетизация и как реализовать поставленные задачи.
Составляется ТЗ в том формате, который удобен для клиента и для специалистов, которые будут работать над сайтом. Например, в формате MS Word + прототип сайта в Jpg. См. рис. 3.

Рис. 3. Скриншот ТЗ в программе MS Word
Зачем нужно техническое задание на создание сайта
Сайты делаются не за один день, иногда на это уходит от 3 недель до нескольких месяцев (есть и сложные проекты, которые делаются 6-12 месяцев). За это время может случиться все что угодно, например:
– Может поменяться ответственное лицо со стороны заказчика (менеджер проекта). При появлении нового ответственного потребуется понимание всех деталей проекта.
– Клиенту может понадобиться перерыв в работе над сайтом или изменение первоначального ТЗ.
– Могут поменяться тренды и технические требования к разработке сайта.
– Могут возникнуть изменения в структуре сайта, дополнения по материалам.
Так же бывает много непредвиденных обстоятельств, например, клиент решил резко поменять общую концепцию сайта тогда, когда часть работы уже сделана, или клиент может прислать новые тексты на сайт, понадобятся переделки и доработки, увеличивающие бюджет сайта.
Поэтому, составление технического задания – это безопасность и прозрачность выполнения всех этапов работы для обеих сторон. С одной стороны клиент должен обезопасить себя и получить именно ту работу (и в оговоренный срок), что он заказал, а исполнитель сделать то, о чем просят, но не позволить навязать себе дополнительную работу.
Важность технического задания
Техническое задание играет важную роль на всех этапах разработки. Оно позволяет:
Уяснить цели проекта: заказчики могут предоставить разработчикам чёткое понимание своих ожиданий и целей.
Сформировать четкие требования: ТЗ помогает структурировать требования к функционалу, дизайну и пользовательскому поведению на сайте.
Снизить риски: проект с хорошо сформулированным ТЗ имеет меньше шансов столкнуться с проблемами затянутых сроков и перерасходом бюджета.
Обосновать финансовые затраты: наличие ТЗ позволяет более точно рассчитать бюджет проекта и обосновать стоимость услуг.
Направить рабочий процесс: ТЗ улучшается планирование и распределение задач среди команды разработчиков.
Считается, что ТЗ на сайт необходимо разработчикам сайта, но по факту это не так, в нем есть потребность и у заказчика.
Польза ТЗ для клиента:
1. После составления ТЗ клиент четко понимает срок и стоимость своего проекта.
2. Клиент видит и утверждает законченную структуру сайта.
3. По ТЗ клиент может оценить компетентность разработчиков – грамотно составленное ТЗ сразу видно.
4. Заказчик собирает все свои пожелания в одном документе, что очень удобно.
5. ТЗ позволяет защитить себя от недобросовестного исполнителя, который нарушает сроки или делает не то, что от него ожидают. По окончании проекта делается проверка готового сайта на соответствие ТЗ. Если ТЗ нет, то исправление ошибок может быть у исполнителя платным. При наличии ТЗ – ошибки разработчиков устраняются бесплатно.
6. Наличие ТЗ позволяет обосновать претензии при некачественно выполненной работе.
7. Ускоряет и упрощает замену исполнителя, если заказчик решит поменять команду разработчиков.
8. ТЗ дает клиенту понимание, какие материалы (фото, видео, тексты, инфографика) необходимо подготовить для сайта и в какой срок.
9. ТЗ показывает, чего недостает для разработки сайта, например, отсутствие логотипа или слогана.
10. Техзадание не позволяет разработчику включить в проект дополнительную платную работу.
11. Техзадание поможет контролировать не только все работы, но и соблюдение сроков каждого этапа.
Польза для разработчика:
1. Поомгает правильно понять, чего хочет заказчик, обговорить все детали и правильно поставить задачи.
2. ТЗ содержит перечень и этапы всех работ, что не позволит клиенту навязать дополнительную неоплаченную работу.
3. Организует исполнителя выполнять работу в срок. И заставляет клиента вовремя оплатить работу.
4. Через грамотное ТЗ исполнитель может показать свою компетентность и высокую квалификацию.
5. Составление ТЗ может стать дополнительное услугой и принести деньги специалисту.
6. Защищает исполнителя от неоправданных претензий клиента, навязывания дополнительной работы и т.д.
7. ТЗ помогает разработать структуру сайта и тем самым ускорить процесс создания интернет-проекта.
8. ТЗ позволяет четко прописать все технические требования к сайту, которые при устном общении могут не оговариваться.
9. Сокращают время на объяснение терминов, используемых при работе над сайтом.
Термины, используемые в ТЗ на сайте
CRM (Customer Relationship Management) – это система для управления взаимоотношениями с клиентами.
Html – язык гипреразметки текста и фото на сайте.
PHP – язык программирования сайтов.
RGB – это цветовая модель для экрана.
Автоворонка – страничка захвата контактов (форма обратной связи с бонусом при регистрации).
Адаптивная верстка сайта – вариант перегруппировки порядка блоков страниц сайта на различных мобильных устройствах и при разных разрешениях экрана. Пришла на смену отдельной мобильной версии.
Анализ конкурентов – анализ сайтов конкурентов с целью выявления полезных модулей для создания структуры и дизайна сайта.
Блог – веб-сайт, основное содержимое которого – добавляемые пользователем записи, содержащие текст, изображения или мультимедиа с возможностью комментировать.
Веб-баннер – рекламное изображение (может быть с анимацией), имеющее ссылку на сайт.
Веб-дизайнер – специалист по компьютерной графике, создатель дизайна страниц сайта.
Веб-разработка – процесс создания дизайна сайта, программирования и верстки страниц сайта, реализация его в сети Интернет.
Верстальщик – это специалист в области веб-разработки, который превращает дизайн-макет в интерактивную страницу.
Главная страница сайта – «лицо» сайта, первая и основная страница веб-ресурса.
Движок сайта (см. CMS)
Домен (доменное имя) сайта – это адрес сайта в сети Интернет, уникальное название, привязанное к конкретному сайту, которое пользователи вводят в адресную строку браузера, чтобы выполнить переход на этот сайт. Например, www.site.ru.
Интернет-магазин – сайт с каталогом товаров, корзиной и привязанной системой оплат.
Квиз – опросник на сайте с бонусом, либо отдельный сайт-опросник.
Корпоративный сайт – многостраничный сайт фирмы или компании.
Контент сайта – текст, изображение, анимация и видео на сайте.
Лид – это пользователь, который заинтересовался конкретным товаром или услугой и выполнил целевое действие. Например, оформил заявку, заказал звонок от менеджера или указал контакты в форме обратной связи, но еще не совершил покупку или заказ услуги.
Линк – ссылка на сайте. Перелинковка – взаимные ссылки с одно страницы на другую.
Материалы на сайт – это тексты, названия рубрик или категорий, фотографии, видео, веб-баннеры, иконки, логотип, инофграфика, схемы, пдф-файлы, архивы для скачивания и т.д. Иными словами все, что будет на сайте.
Меню сайта – навигация, которая помогает пользователям ориентироваться на сайте и находить нужную информацию, кнопки со ссылками на странице, собранные в одной строке.
Мобильная версия сайта – версия для мобильных утсройств.
Новостной портал – сайт с новостями.
Новостная лента – лента новостей на сайте.
Одностраничник – лендинг, сайт, состоящий из одной страницы.
Пагинация – это способ разбиения большого объёма информации на отдельные страницы для удобства восприятия пользователем, в конце страницы вы можете увидеть «Далее» или 1… 2… 3… (переход на следующие страницы) – это и етсь пагинация. Виды пагинации: нумерованная, буквенная, диапазонная, гибридная.
Подвал – блок сайта, который отображается внизу каждой страницы сайта.
Программист сайта – специалист, который занимается созданием и поддержкой сайтов и веб-приложений.
Продвижение сайта (Яндекс.Директ) – реклама сайта (контекстная) через сервис Яндекс.Директ, основана на рекламных объявлениях, созданных по ключевым словам.
Прототип сайта – схематическое изображение расположения модулей на первой странице сайта, выглядит как план-схема будущего сайта, обычно в черно-белом виде.
Разделы сайта – крупные блоки информации, посвящённые определённым темам, как правило представляют собой отдельные страницы или категории (например, рубрики на блоге или категории товаров в интернет-магазине).
Сайт, веб-сайт (от англ. website: web – «паутина, сеть» и site – дословно – «место, сегмент, часть в сети») – одна или несколько логически связанных между собой веб-страниц, которые представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое.
Сайт-визитка – небольшой сайт с минимальным количеством страниц (или одностраничный) с необходимой информацией о фирме. В отличие от корпоративного не располагает разветвленной структурой и большим количеством страниц.
Семантическое ядро сайта – группы ключевых слов, соответствующих теме и сфере бизнеса сайта.
Сертификат безопасности на сайте – это цифровой документ, который связывает криптографический ключ с доменным именем, подтверждая его подлинность и обеспечивая шифрование данных. (https). Он гарантирует, что сайт, с которым взаимодействует пользователь, действительно принадлежит заявленной организации, а передаваемая личная информация защищена от перехвата мошенниками.
CMS – это система управления сайтом, например WordPress. Через нее можно добавлять и редактировать контент сайта без специальных знаний.
СЕО-продвижение сайта – ряд мер по продвижению сайта в поисковых системах, основанный на ключевых словах и обмене ссылками.
Сопровождение сайта – ряд мер по поддержке сайта, работы, выполняемые в течении месяца по обновлению, наполнению и улучшению сайта.
Структура сайта – организация (схема) разделов, подразделов и страниц сайта, определяющая, как пользователи и поисковые системы находят, воспринимают и перемещаются по информации на сайте. Обычно структура включает в себя страницы: Главная, О компании, Преимущества, Каталог товаров, Услуги, Контакты, Подвал. Для каждого сайта будет своя, индивидуальная структура. Есть внешняя структура: расположение модулей на первой странице (она же прототип сайта) и внутренняя – это список всех страниц сайта, выраженный на схеме со всеми взаимосвязями страниц.
Форма заявки – форма обратной связи на сайте, через которую можно подать заявку, задать вопрос, отправить файл, подтвердить участие в мероприятии, заказать услугу.
Форум – онлайн-платформа для дискуссий, обмена мнениями и знаниями между пользователями, объединёнными общими интересами или целями.
Функционал сайта – это совокупность всех возможностей и инструментов, доступных на веб-сайте для пользователей.
Хлебные крошки – система навигации на сайте, навигационная цепочка ссылок, например: Главная – Каталог – Обувь – Детская обувь для мальчиков
Хостинг сайта – площадка для расположения файлов сайта в сети Интернет со специальным ПО, платная услуга.
Электронная система оплат (или электронная платёжная система) – это система расчётов между финансовыми организациями, бизнес-организациями и интернет-пользователями при покупке-продаже товаров и услуг через Интернет. Например, Робокасса. Позволяет совершать платежи различными электронными способами, через карту, через электронные деньги и т.д. обычно такая система берет проценты с продавца за ее использование. Процент зависит от способа оплаты.
Яндекс.Метрика – счетчик и система анализа посещаемости от Яндекса.

Рис. 4. Начало ТЗ на сайт
Это основные термины, которыми оперируют специалисты веб-разработки, общаясь с клиентами. Иногда они забывают, что не все эти понятия известны заказчикам. Поэтому в ТЗ вполне можно включить часть этих терминов и отправить для ознакомления клиенту. Заказчик не должен быть специалистом в области веб-программирования, но он может ознакомится с терминами, чтобы задать грамотные вопросы по своему проекту или понять часть специальных слов.